Cocoonでは、ショートコードを用いて新着記事一覧を表示することが可能です。
これは、以前Simplicityテーマのフォーラムで、「どうやって実現したら?」と結構問い合わせが多かったので、今回実装することにしました。
ショートコードの書き方
基本的にショートコードは、以下のように書いて利用できます。
[new_list]
デフォルトショートコード利用例
このように書くことで以下のように表示されます。
オプションを用いたショートコードの書き方
new_listショートコードでは、オプション(引数)を用いることである程度表示をカスタマイズすることができます。
[new_list count=3 cats=3,5 type=large_thumb_on children=1]
表示例
オプションの説明
new_listショートコードでは、以下のオプションを利用できます。
tags
tagsには、表示するタグをカンマ区切りで指定します。(v1.5.7~)
入力例:tags=2,19,213
デフォルト値:(空欄)(デフォルトではタグ抽出しない)
modified
modifiedオプションは、更新日順にカードを並び替えます。(v1.7.6.9~)
入力例:modified=1(更新日順)
デフォルト値:0(投稿日順)
order
orderオプションは、表示順を切り替えます。(v1.5.9~)
最初から読んで欲しいコンテンツ出力に向いています。
入力例:order=”asc”(昇順)
デフォルト値:desc(降順)
offset
offsetオプションは、ずらす(または読み飛ばす)投稿の数を設定します。(v2.3.9~)
入力例:offset=2(2つ読み飛ばす:3番目の記事から表示する)
デフォルト値:0
sticky
stickyオプションは、「固定表示」設定がされている記事の表示を切り替えます。(v1.5.7~)
入力例:sticky=0(表示しない)
デフォルト値:1(表示)
snippet
snippetオプションは、説明文を表示するかどうかを切り替えます。(v2.1.5~)
入力例:snippet=1(表示)
デフォルト値:0(表示しない)
post_type
post_typeは、表示する投稿タイプを選択します。(v0.7.2~)
入力例:post_type=“post,page”
[投稿と固定ページを表示]
入力例:post_type=“page”
[固定ページのみ表示]
入力例:post_type=“post,page,カスタム投稿名1,カスタム投稿名2”
[投稿・固定ページとカスタム投稿表示]
デフォルト値:post(投稿のみ表示)
taxonomy
taxonomyは、検索グループを指定します。(ver1.0.5~)
例えば、よく利用するものだと、以下のようなものがあります。
- カテゴリー:category
- タグ:post_tag
入力例:taxonomy=”post_tag”(タグでグループ化する)
デフォルト値:category(通常のカテゴリー表示)
author
authorは特定のユーザーが書き込んだ記事のみを表示させることができます。
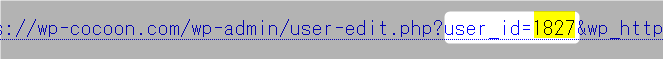
特定のユーザーのみが書き込んだ記事を抽出するには、ユーザー管理画面の個別ページのURLからuser_idの値を取得してください。
入力例:author=1827
デフォルト値:(空欄)
ex_posts
ex_postsには、除外する投稿・固定ページIDをカンマ区切りで入力します。
入力例:ex_posts=”3,16,23″
デフォルト値:(空欄)
v2.6.9.3~
ex_cats
ex_catsには、除外するカテゴリーIDをカンマ区切りで入力します。
入力例:ex_cats=”2,14,18″
デフォルト値:(空欄)
v2.6.9.3~
ordered_posts
ordered_postsには、表示させたい記事のIDをカンマ区切りで入力します。オプションに指定したIDの並び順で記事が表示されます。
入力例:ordered_posts=”3,5,1,2,4″ ←入力したポストIDの順番に記事が表示されます。
デフォルト値:(空欄)
v2.7.4.4~
応用編
レイアウト表示と、人気記事ショートコードを組み合わせて、利用することも可能です。


ブロックエディター対応
ブロックエディター上でブロックとしても利用できます。









コメント